鱼见海资源网最新教程:
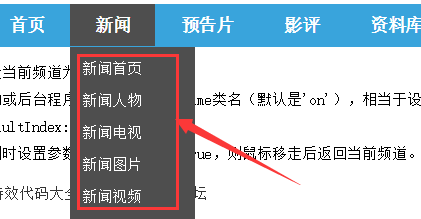
有些网站的栏目比较多,单行的网站导航很难全部显示这些栏目,这时可以通过制作二级下拉菜单的方法来显示更多的导航栏目。

面学做网站论坛给广大学习建网站的学员介绍一下Wordpress网站导航制作二级下拉菜单的简单方法。
方法/步骤
1.下载导航下拉菜单jquery特效基础包。点击下载 提取码: cme9;
2.将下载的压缩包解压出来,将里面的jquery1.42.min.js和jquery.SuperSlide.2.1.3.js二个文件通过FTP工具上传到自己模板的js文件夹里;

3.在头部模板header.php里找到 标签,将下的代码放到 标签上面;(注意文件路径)
4.使用以下的代码替换原来的网站导航菜单代码。(一般在header.php)
5. 将以下的CSS样式代码粘贴到style.css文件最下面。
#menuun{width:1000px;margin:0 auto;background:#A03128;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.topnav{ height:40px;line-height:40px;padding:0 20px; position:relative; z-index:1; }
.topnav a{ color:#fff; font-weight:400; }
.topnav ul,.topnav ol,.topnav li{list-style:none;}
.topnav>li{ float:left; position:relative; }
.topnav>li a{ display:block;padding:0 20px; font-size:14px; }
.topnav .sub-menu{ display:none; width:100%; left:0; top:40px; position:absolute; background:#1B120B;/*修改下拉框背景颜色*/ line-height:26px; padding:5px; }
.topnav .sub-menu li{text-align:center; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;zoom:1; }
.topnav .sub-menu a{ display:block; padding:5px 10px; }
.topnav .sub-menu a:hover{ color:#fff; }
.topnav .current-menu-item a{ color:#F00 !important; /*修改选中的文字颜色*/ }6. 在网站后台–外观—菜单,进行导航菜单的添加。(如果没有开启后台菜单,先要开启菜单功能。)

7.这样就可以制作出二级下拉菜单导航了。
文章来源于互联网
© 版权声明
温馨提示:本站知识付费,提供的一切软件、教程和内容信息都来自网络收集整理,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,版权争议与本站无关。用户必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
THE END















暂无评论内容