鱼见海资源网最新教程:
使用Wordpress做网站时,后台发布文章插入图片是需要手动添加图片的ALT和TITLE属性的。如果我们每天发布大量的文章,手动添加这些属于明显很费力。
下面学做网站论坛介绍一个Wordpress发布文章时,程序自动给图片加ALT和TITLE属性的方法。
方法/步骤
1.打开自己正在使用的Wordpress模板,找到functions.php函数文件;
2.使用DW软件打开functions.php函数文件。(如果你不会使用DW软件,可以学习一下Dreamweaver CS6视频教程)
3.在模板函数文件的最下方找到 ?> 这样的标记,在这个标记上面添加以下的函数代码:
/*
*代码来源:学做网站论坛 https://www.xuewangzhan.net/
*自动添加图片 alt 和 title 属性
*/
function image_alttitle( $imgalttitle ){
global $post;
$category = get_the_category();
$flname=$category[0]->cat_name;
$btitle = get_bloginfo();
$imgtitle = $post->post_title;
$imgUrl = "![]() ]*src=("??)([^" >]*?)\1[^>]*>";
if(preg_match_all("/$imgUrl/siU",$imgalttitle,$matches,PREG_SET_ORDER)){
if( !empty($matches) ){
for ($i=0; $i ');
$url .= $altURL.'>';
$imgalttitle = str_replace($tag,$url,$imgalttitle);
}
}
}
return $imgalttitle;
}
add_filter( 'the_content','image_alttitle');
]*src=("??)([^" >]*?)\1[^>]*>";
if(preg_match_all("/$imgUrl/siU",$imgalttitle,$matches,PREG_SET_ORDER)){
if( !empty($matches) ){
for ($i=0; $i ');
$url .= $altURL.'>';
$imgalttitle = str_replace($tag,$url,$imgalttitle);
}
}
}
return $imgalttitle;
}
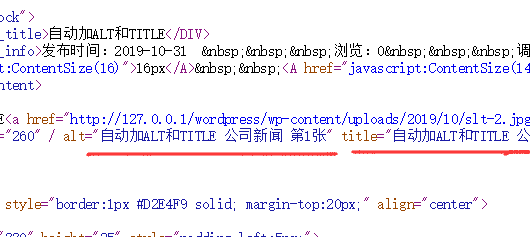
add_filter( 'the_content','image_alttitle');这样我们在网站后台上传图片时,程序就会自动添加ALT和TITLE属性了。效果如下图:

文章来源于互联网
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容