鱼见海资源网最新教程:
WordPress自定义文章类型 是WordPress自3.0版本以后新增的一个非常实用的特色功能。WordPress内置的两种文章类型:Post(文章)和 Page(页面),Post一般作为经常更新的文章使用(如博客日志),Page一般作为静态页面使用(如网站的关于和联系页面)。那么使用WordPress自定义文章类型就可以实现更多除Post、Page等以外的更多自定义文章类型,而且你可以设置各不同文章类型的诸多属性。
以下文章类型被保留,因为已经被WordPress使用了。
- post(文章)∶在WordPress的博客使用的主要类型,通常按时间的倒序来排序。文章也用来生成feed。
- page(页面)∶和post有向类似,只不过是独立的,有自己的url地址,在wordpress常用来制作一些特殊的页面。
- attachment(附件)∶attachment是通过上传然后引用到post或者page的一些多媒体。
- revision(校订)∶revision的作用是用来保存文章草稿以及一些修改过的文章版本。
- nav_menu_item(导航菜单项)∶nav_menu_item是用来保存导航菜单信息。
除了在wordpress中已经被使用的保留文章类型,那我们也可以自定义类型,wordpress强大之处就在这里,扩展性超强。
除了以上的保留文章类型外,为了满足多样化需求,我们可以自定义一些文章类型,例如:公告、视频、专题等等。自定义文章类型的实际用途很广,可以制作出复杂多变的表现形式。先来看看一个简单自定义类型的例子:
创建一个新的 Post Type 需要使用 register_post_type 函数来注册一下。需要在你主题的 functions.php 文件下调用该函数:
register_post_type( $post_type, $args );$post_type 参数就是你自定义 Post Type 的名称,Post Type 可以自定义的功能非常多,所以这个函数里面的 $args 参数会很多。所以通常会用下面这种格式来注册:
function my_custom_post_product() {
$args = array();
register_post_type( 'product', $args );
}
add_action( 'init', 'my_custom_post_product' );包裹在一个函数中,定义一个数组,然后挂靠到 init 这个 action 上。这样 WordPress 在初始化的时候,就会执行这个函数注册一个自定义 Post Type,因为调用 register_post_type() 的时候,必须要在 admin_menu action 之前,在 after_setup_theme action 之后,所以这里最好挂靠到 init action 上。
一、 在functions.php中添加以下代码实现自定义内容类型电影
/*
* 自定义内容类型 - 电影
*/
function movietalk_custom_post_type_movie() {
$labels = array(
'name' => '电影',
'singular_name' => '电影',
'add_new' => '添加电影',
'add_new_item' => '添加电影资料',
'edit_item' => '编辑电影资料',
'new_item' => '新电影',
'all_items' => '所有电影',
'view_item' => '查看电影',
'search_items' => '搜索电影',
'not_found' => '没找到电影资料',
'not_found_in_trash' => '回收站里没找到电影资料',
'menu_name' => '电影'
);
$args = array(
'public' => true,
'labels' => $labels,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'custom-fields', 'revisions' ),
'has_archive' => true,
'rewrite' => array( 'slug' => 'movie', 'with_front' => false ),
);
register_post_type( 'movie', $args );
}
add_action( 'init', 'movietalk_custom_post_type_movie' );
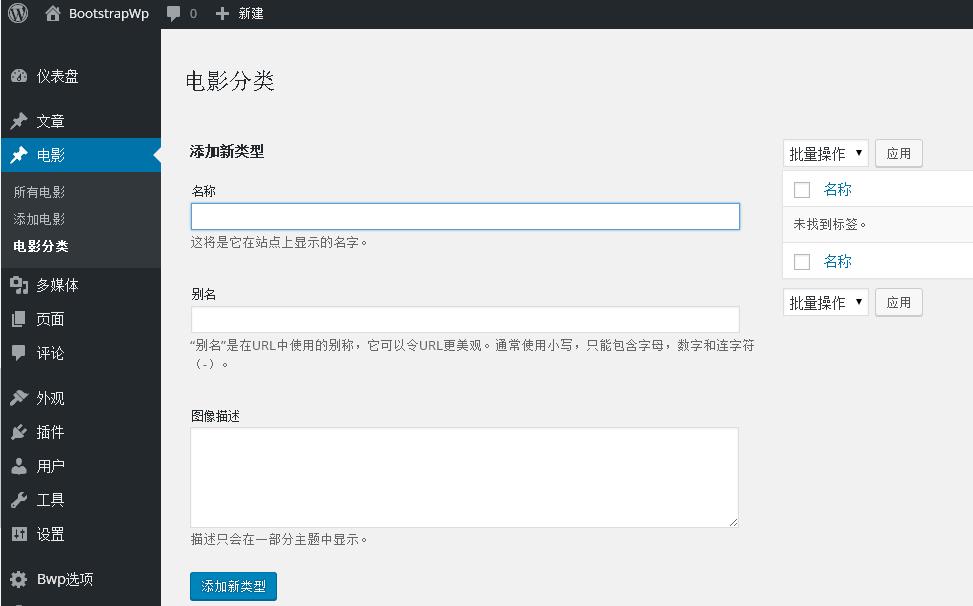
二、在functions.php中添加以下代码实现添加电影分类功能
就电影来说,可以分为科幻、动作、战争等类别,那么我们就为自定义的 电影 添加分类功能,这样就可以编辑新分类以及归类我们的电影了。这个分类跟文章里面的分类性质是一样的。
/*
* 自定义分类法 - 电影类型
*/
function my_taxonomies_movie() {
$labels = array(
'name' => _x( '电影分类', 'taxonomy 名称' ),
'singular_name' => _x( '电影分类', 'taxonomy 单数名称' ),
'search_items' => __( '搜索电影分类' ),
'all_items' => __( '所有电影分类' ),
'parent_item' => __( '该电影分类的上级分类' ),
'parent_item_colon' => __( '该电影分类的上级分类:' ),
'edit_item' => __( '编辑电影分类' ),
'update_item' => __( '更新电影分类' ),
'add_new_item' => __( '添加新的电影分类' ),
'new_item_name' => __( '新电影分类' ),
'menu_name' => __( '电影分类' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
);
register_taxonomy( 'movie_category', 'movie', $args );
}
add_action( 'init', 'my_taxonomies_movie', 0 );
三、在functions.php中添加以下代码实现添加自定义 Meta Box
我们想要添加的电影类型不能仅仅只有正文内容,我们还需要额外添加一些 导演 之类的有关内容。那么就需要添加自定义 Meta Box,Meta Box 可以在文章发表页面中添加自定义的表单,编写文章的时候可以填写额外的信息然后在前端调用出来。
自定义 Meta Box 需要用到 add_meta_box 函数:
add_meta_box( $id, $title, $callback, $post_type, $context,$priority, $callback_args );注册一个 Meta Box :
add_action( 'add_meta_boxes', 'movie_director' );
function movie_director() {
add_meta_box(
'movie_director',
'电影导演',
'movie_director_meta_box',
'movie',
'side',
'low'
);
}然后在配置参数里面指定了回调函数 movie_director_meta_box,我们需要在这个函数里面创建表单:
function movie_director_meta_box($post) {
// 创建临时隐藏表单,为了安全
wp_nonce_field( 'movie_director_meta_box', 'movie_director_meta_box_nonce' );
// 获取之前存储的值
$value = get_post_meta( $post->ID, '_movie_director', true );
?>
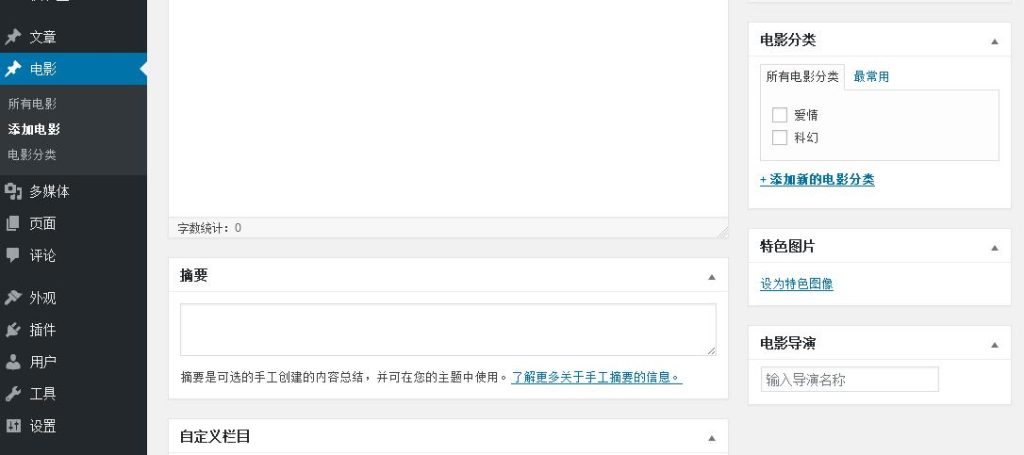
这样就可以在文章界面边栏显示出来刚刚创建的表单了:
四、在functions.php中添加以下代码实现Meta Box字段验证保存内容
但是这时候,你的表单是没法用的,因为你提交文章之后并没有保存这个 Meta Box 的内容,下面是验证保存内容的代码:
/*
* 保存 Meta Box 表单内容
*/
function movie_director_save_meta_box($post_id){
// 安全检查
// 检查是否发送了一次性隐藏表单内容(判断是否为第三者模拟提交)
if ( ! isset( $_POST['movie_director_meta_box_nonce'] ) ) {
return;
}
// 判断隐藏表单的值与之前是否相同
if ( ! wp_verify_nonce( $_POST['movie_director_meta_box_nonce'], 'movie_director_meta_box' ) ) {
return;
}
// 判断该用户是否有权限
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}
// 判断 Meta Box 是否为空
if ( ! isset( $_POST['movie_director'] ) ) {
return;
}
$movie_director = sanitize_text_field( $_POST['movie_director'] );
update_post_meta( $post_id, '_movie_director', $movie_director );
}
五、在functions.php中添加以下代码实现显示自定义Meta Box字段
/*
* 列表显示自定义Meta Box字段
*/
add_action("manage_posts_custom_column", "movie_custom_columns");
add_filter("manage_edit-movie_columns", "movie_edit_columns");
function movie_custom_columns($column){
global $post;
switch ($column) {
case "movie_director":
echo get_post_meta( $post->ID, '_movie_director', true );
break;
}
}
function movie_edit_columns($columns){
$columns['movie_director'] = '导演';
return $columns;
}

如果你的网站设置了固定连接,当你新建了 Post Type 之后,你必须要在后台更新一下固定连接设置才行。找到后台固定连接,再点击一下下面的“保存设置”,之后就可以正常访问了。本文参考了我爱水煮的文章。
文章来源于互联网















暂无评论内容