鱼见海资源网最新教程:
add_menu_page() 函数是在后台添加顶级菜单,我们还要为顶级菜单添加子菜单,这样才算一个完整的主题后台设置,这个时候便用到了 add_submenu_page()函数,我们来学习它的用法和举例。
一、函数用法
官方文档:http://codex.wordpress.org/Function_Reference/add_submenu_page
二、参数详解
$parent_slug:(字符串) (必须)顶级菜单名称,可以在顶级菜单中加入我们的子菜单,也可以在自定义顶级菜单中加入子菜单;(也就是 add_menu_page() 函数中的 $menu_slug 参数)
$page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空;
$menu_title:(字符串) (必须) 显示的菜单名称,默认为空;
$capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
$menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空;
$function:所有调用的函数名称,通过调用这个函数来显示这个子菜单页面的内容。
三、为默认菜单添加子菜单用法及举例
$parent_slug:(字符串) (必须)顶级菜单名称,可以在顶级菜单中加入我们的子菜单,也可以在自定义顶级菜单中加入子菜单;
1、在仪表盘添加子菜单: add_submenu_page( ‘index.php’, … );
2、在文章处添加子菜单: add_submenu_page( ‘edit.php’, … );
3、在媒体处添加子菜单: add_submenu_page( ‘upload.php’, … );
4、在链接处添加子菜单: add_submenu_page( ‘link-manager.php’, … );
5、在页面处添加子菜单: add_submenu_page( ‘edit.php?post_type=page’, … );
6、在评论处添加子菜单: add_submenu_page( ‘edit-comments.php’, … );
7、在你自定义文章类型处添加子菜单: add_submenu_page(‘edit.php?post_type=your_post_type’,…)
8、在外观处添加子菜单: add_submenu_page( ‘themes.php’, … );
9、在插件处添加子菜单: add_submenu_page( ‘plugins.php’, … );
10、在用户处添加子菜单: add_submenu_page( ‘users.php’, … );
11、在工具处添加子菜单: add_submenu_page( ‘tools.php’, … );
12、在设置处添加子菜单: add_submenu_page( ‘options-general.php’, … );
工具菜单中添加一个子菜单备份:
代码如下:
function my_add_submenu() {
add_submenu_page( 'tools.php', 'my_backup', '备份', 'manage_options', 'backup-page', 'my_magic_function');
}
// 用于显示菜单的内容,填写菜单页面的HTML代码即可
function my_magic_function() {
echo ' 这里填菜单页面的HTML代码 ';
// echo '
//
// 备份
// 这里可以备份你的博客数据库。
//
// ';
}
// 通过add_action来自动调用my_add_submenu函数
add_action('admin_menu', 'my_add_submenu');四、为自定义菜单添加子菜单用法及举例
我们可以把以下代码直接复制在万能的functions.php文件下面,但是为了减少文件的代码,我们可以在主题的根目录下再建立一个文件夹,比如叫inc,在这个文件夹下面建立我们主题自己的bootstrapwp-functions.php文件,然后在functions.php文件中引入
require get_template_directory() . '/inc/bootstrapwp-functions.php';代码如下:
这是设置页面';
}
add_action('admin_menu', 'test_function');
//以下是添加子菜单项代码
add_action('admin_menu', 'add_my_custom_submenu_page');
function add_my_custom_submenu_page() {
//顶级菜单的slug是ashu_slug
add_submenu_page( 'ashu_slug', '子菜单', '子菜单', 'edit_themes', 'ashu-submenu-page', 'my_submenu_page_display' );
}
function my_submenu_page_display() {
echo '我是阿树工作室,子菜单项的输出代码
';
}
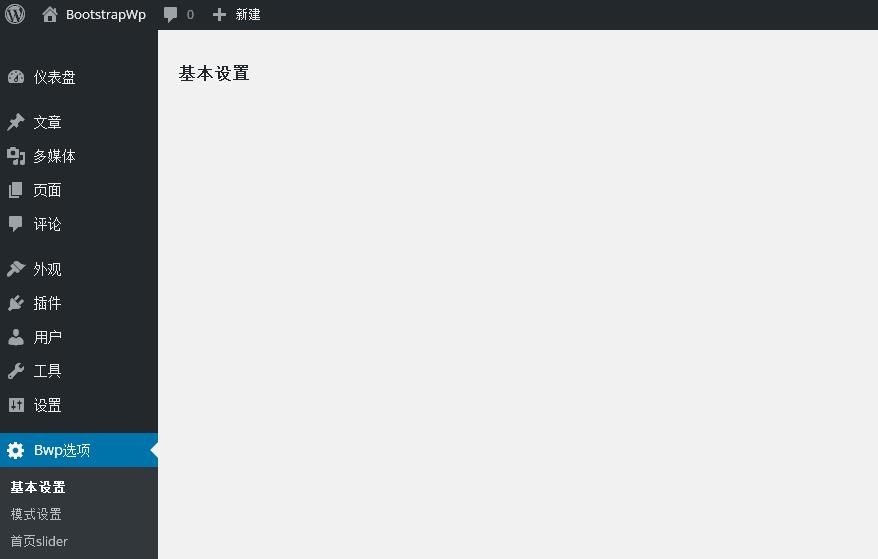
?>这样会在自定义的顶级菜单 ‘菜单标题’ 下重复显示 菜单标题这个title,下面的方法能避免。
基本设置";
}
function my_function_submenu2() {
echo "模式设置
";
}
function my_function_submenu3() {
echo "首页slider
";
}
?>
文章来源于互联网















暂无评论内容